| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- pwncollege
- 컴퓨터구조
- wargame
- 시스템해킹
- 시스템
- css
- kernel
- radare2
- 어셈블리어
- 시스템프로그래밍
- Pwnable.kr
- 시스템 프로그래밍
- 워게임
- 리눅스 커널
- 알고리즘
- 리버싱
- 리눅스
- Bandit
- pwn.college
- px4
- Leviathan
- 시그널
- 취약점
- 프로그래밍
- 드론
- 리눅스커널
- C언어
- write up
- 커널
- C++
- Today
- Total
Computer Security
#6 단위, 배경, 박스모델 본문
CSS Reference를 통해 확인 가능한 사항들은 다음과 같다.
| 정의 | 해당 속성이 어떤 변화를 일으키고 어떻게 동작하는지 파악할 수 있다.
|
| 문법 | 해당 속성값을 어떤 식으로 나열하여 사용하는지를 파악할 수 있다. |
| 속성 값 | 해당 속성이 인식하여 적용할 수 있는 값의 형태나, 키워드 등을 파악할 수 있다.
|
| 지원 범위 | 해당 속성이 정의에 맞게 동작 가능한 CSS 버전, 브라우저별 버전을 확인할 수 있다.
|
| 예제 | 문법과 속성값을 바탕으로 실제로 속성을 동작하는 예제 코드를 확인할 수 있다. |
| 참고 사항 | 해당 속성에 대해 특이사항이나 버그에 대해서 확인할 수 있다. |
단위는 크게 절대 길이 단위와 상대 길이 단위로 구분되어 진다.
절대 길이
절대 길이는 고정된 크기 단위로, 다른 요소의 크기에 의해 영향을 받지 않는다.
- px ( 1px = 1/96th of 1 inch )
-절대 길이이므로 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적이다.
-여러 환경에서 디자인을 같게 표현하고 브라우저 호환성에 유리한 구조로 되어 있어서,
-디자인 의도가 많이 반영된 웹사이트의 경우 픽셀 단위를 사용하는 것을 권장하고 있다.
- pt ( 1pt - 1/72 of 1 inch )
-컴퓨터가 없던 시절부터 있던 단위이다.
-인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위이다.
-웹 화면에 인쇄용 문서를 위한 스타일을 적용할 때 유용하게 사용할 수 있다.
-그러나 사용하는 기기의 해상도에 따라 차이가 있어 W3C에서도 pt는 웹개발 시 권장하는 단위가 아니다.
-예를 들면 Windows에서는 9pt = 12px, Mac에서는 9pt = 9px 로 보이게 된다.
상대 길이
-상대 길이는 다른 요소의 크기나 폰트 크기, 브라우저(viewport) 등의 크기에 따라 상대적으로 값이 변한다.
- %
-부모의 값에 대해서 백분율로 환산한 크기를 갖게 된다.
- em
-font-size를 기준으로 값을 환산합니다. 소수점 3자리까지 표현 가능하다.
- rem
-root의 font-size를 기준으로 값을 환산한다.
- vw
-viewport의 width값을 기준으로 1%의 값으로 계산된다.
Color 속성
폰트의 색상 값을 적용할 때 사용하는 속성이다.
h1 { color: 색상 값;}
색상 값 지정 방식
- 컬러 키워드
CSS 자체에서 사용 가능한 문자 식별자다.
red, blue, black 등과 같이 미리 정의되어있는 키워드를 이용해 색상을 표현할 수 있다.
* 참고 : transparent는 투명을 나타내는 키워드 * - 16 진법 ex. #RRGGBB
-6자리의 16진수(0-9, A-F)는 각각 두 자리씩 세 가지 색상을 나타낸다.
-첫 번째 두 자리는 적색(RR), 가운데 두 자리는 녹색(GG), 마지막 두 자리는 청색(BB)을 의미한다.
-각 자리의 알파벳은 대소문자를 구분하지 않는다.
- 16 진법 ex. #RGB
-6자리의 16진수에서 각각의 두 자리가 같은 값을 가지면 3자리로 축약하여 사용할 수 있다.
-예를 들어, #aa11cc 는 #a1c로 축약하여 사용할 수 있다. - RGB( )
-RGB 값은 rgb(R, G, B)의 형태로 각 변수 값(R 적색, G 녹색, B 청색)의 강도를 정의한다.
-0~255의 정수로 된 값을 지정할 수 있으며, 0 → 255는 검정 → 흰색으로 값의 변화를 나타낸다. - RGBA( )
-RGBA 값은 기존 RGB에서 A값이 추가된 형태다.
-rgb(R, G, B, A)의 형태로 각 변수는(R 적색, G 녹색, B 청색, A 투명도)의 강도를 정의한다.
-A 값은 0 ~ 1 사이의 값을 지정할 수 있으며, 0.5와 같이 소수점으로 표기한다.
-0 → 1은 투명 → 불투명으로 값의 변화를 나타낸다.
-예를 들어, rgba( 0, 0, 0, 0)는 투명한 색상을 가지게 된다.
background 관련 속성
- background-color
기본 값 : transparent
배경의 색상을 지정하는 속성이다.
앞선 색상 강의에서 배운 색상 값 적용 방식과 같다.
- background-image
기본 값 : none
배경으로 사용할 이미지의 경로를 지정하는 속성이다.
url의 경로는 절대 경로, 상대 경로 모두 사용 가능하다.
만약 background-color에 색상이 적용된 상태에서 background-image로 사용된 이미지에 투명한 부분이 있다면,
그 부분에 background-color 색상이 노출된다.
- background- repeat
기본 값 : repeat
이미지의 반복 여부와 방향을 지정하는 속성이다.
기본값이 repeat이기 때문에 따로 설정하지 않으면 x, y축으로 반복되어서 표시된다.
background-repeat의 값으로 사용할 수 있는 것들은 다음과 같다.
< 속성 값 >
| repeat | x, y축 으로 모두 반복한다. |
| repeat-x | x 축 방향으로만 반복한다. |
| repeat-y | y 축 방향으로만 반복한다. |
| no-repeat | 이미지를 반복하지 않는다. |
- background-position 기본 값 : 0% 0% 요소에서 배경 이미지의 위치를 지정하는 속성입니다. x축, y축으로부터의 위치를 지정할 수 있으며, 값의 선언 순서는 x축, y축으로부터의 간격이다.
- 만일 한쪽만 지정된다면 나머지는 중앙 값(center)으로 적용된다.
< 속성 값 >
| % | 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치시킨다. |
| px | 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치시킨다. |
| 키워드 | top, left, right, bottom, center 키워드를 사용할 수 있다. 키워드는 선언 순서와 관계없이 top, bottom은 y축 기준으로 하며 left, right는 x축을 기준으로 한다. |
- background-attachment 기본 값 : scroll 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정하는 속성이다.
< 속성 값 >
| scroll | 배경 이미지는 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤 되지 않는다. |
| local | 배경 이미지는 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤 된다. |
| fixed | 배경 이미지는 뷰포트를 기준으로 고정되어 있으며 스크롤에 영향을 받지 않는다. |
- 뷰포트 : 사용자가 시각적으로 볼 수 있는 웹페이지 영역을 의미한다.
컴퓨터나 휴대폰과 같은 장치에 Display 요소가 표현되는 영역을 말한다.
- background 축약
background: [-color] [-image] [-repeat] [-attachment] [-position];
문서를 배치할 때 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각 요소를 사각형 상자로 나타낸다 .
CSS를 이용해 이 상자의 크기, 위치 및 속성(색상, 배경, 테두리 크기 등)을 변경할 수 있다.
boxmodel 구성

Content 영역
요소의 실제 내용을 포함하는 영역이다.
따라서 크기는 내용의 너비 및 높이를 나타낸다.
- Border 영역
content 영역을 감싸는 테두리 선을 border라고 한다. - Padding 영역
content 영역과 테두리 사이의 여백을 padding이라고 한다.
content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미친다.
이에 따라 padding을 content의 연장으로 볼 수도 있다.
- Margin 영역
border 바깥쪽의 영역을 margin이라고 한다.
border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역이다.
즉, 주변 요소와의 여백(간격)을 margin을 이용해 지정할 수 있다.
border 관련 속성
- border-width
기본 값 : medium 선의 굵기를 지정하는 속성입니다. border-top-width, border-bottom-width, border-right-width, border-left-width를 이용하여 상하좌우 선의 굵기를 다르게 표현할 수 있다.
border-width: [top] [right] [bottom] [left];
< 속성 값 >
| 키워드 | thin, medium, thick |
| 단위 | px, em, rem ... ( % , 정수 단위 사용불가 ) |
- border-style 기본 값 : none 선의 모양을 지정하는 속성이다.
- border-top-style, border-bottom-style, border-right-style, border-left-style을 이용하여 상하좌우 선의 모양을 다르게 표현할 수 있다.
border-style: [top] [right] [bottom] [left];또한, 위처럼 축약하여 공백을 이용해 각 방향에 대한 스타일을 지정할 수도 있다.
< 속성 값 >
| none | border를 표시 하지 않는다. |
| solid | border를 실선 모양으로 나타낸다. |
| double | border를 이중 실선 모양으로 나타낸다. |
| dotted | border를 점선 모양으로 나타낸다. |
그 밖에도 dashed, double, groove, ridge, inset, outset 등의 다양한 스타일이 있다.
- border- color 기본 값 : currentColor 선의 색상을 지정하는 속성이다.
- border-top-color, border-bottom-color, border-right-color, border-left-color를 이용하여 상하좌우 선의 색상을 다르게 표현할 수 있다.
border-color: [top] [right] [bottom] [left];또한, 위처럼 축약하여 공백을 이용해 각 방향의 색상을 지정할 수도 있다.
색상은 일반적인 CSS 색상 값 사용 방식과 같다.
- border 축약
border: [-width] [-style] [-color];위와 같이 공백으로 구분해 축약하여 사용할 수 있고, 정의되지 않은 속성값에 대해서는 기본값이 적용된다.
padding 속성
기본 값 : 0
< 속성 값 >
| length | 고정값으로 지정한다. (ex. px, em ....) |
| percent | 요소의 width에 상대적인 크기를 지정한다. |
padding-top content 영역의 위쪽 여백을 지정한다.
padding-right content 영역의 오른쪽 여백을 지정한다.
padding-bottom content 영역의 아래쪽 여백을 지정한다.
padding-left content 영역의 왼쪽 여백을 지정한다.
syntax
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */-기본적으로 padding의 4가지 속성을 위와 같이 축약하여 사용할 수 있다.
-속성의 순서는 고정되어있으며, 위쪽을 기준으로 시계방향으로 돌아간다고 생각하면 쉽다.
-축약형으로 사용할 때 반드시 4개의 속성에 대한 값을 모두 적어야 하는 것은 아니다.
-속성값은 1~4개의 값을 사용할 수 있으며 border에서는 축약형 사용 시 정의되지 않은 속성값에 대해서 기본값이 적용되었지만, padding은 조금 다른 방식으로 동작한다.
-그 이유는 상하, 좌우 영역의 값이 같을 때 하나로 합쳐서 적용할 수도 있기 때문이다.
- padding : 20px 30px 40px 30px 일 때, 좌우의 패딩 값이 같을 때 padding : 20px 30px 40px 와 같이 함축하여 사용할 수 있다.
- padding : 20px 30px 20px 일 때, 좌우 패딩과 마찬가지로 상하의 패딩 값이 같을 때 padding : 20px 30px 와 같이 함축하여 사용 할 수 있다.
- padding : 20px 20px ( = 20px, 20px, 20px, 20px )일 때, 상하좌우 패딩 값이 모두 같을 때 padding : 20px 와 같이 하나의 값으로 함축하여 사용할 수 있다.
* 참고 : CSS에서 0 값에 대해서는 단위를 따로 적지 않는다.
0px = 0% = 0em = 0pt... => " 0 "
margin 속성
기본 값 : 0
< 속성 값 >
| length | 고정값으로 지정한다. (ex. px, em ....) |
| percent | 요소의 width에 상대적인 크기를 지정한다. |
| auto | 브라우저에 의해 계산된 값이 적용 된다. |
- margin-top border 영역의 위쪽 여백을 지정한다.
- margin-right border 영역의 오른쪽 여백을 지정한다.
- margin-bottom border 영역의 아래쪽 여백을 지정한다.
- margin-left border 영역의 왼쪽 여백을 지정한다.
syntax
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */
padding과 마찬가지로 축약하여 사용할 수 있고, 상하, 좌우에 대해서 값이 같으면 하나로 합하여 사용할 수 있다.
margin에서는 수치 이외에 사용할 수 있는 'auto' 값이 있다.
- margin auto 기본적으로 브라우저에 의해 계산이 이루어지는데, 대부분의 경우 0(기본값) 또는 요소의 해당 측면에서 사용 가능한 공간과 같은 값을 가진다.
- 이를 활용하여 수평 중앙 정렬을 할 수 있다. 아래 코드를 살펴보자.
margin-left: auto;
margin-right: auto;
좌우의 margin이 모두 auto로 적용 되었다면, 브라우저는 요소가 가질수 있는 가로 영역에서 자신의 width를 제외한 나머지 여백에 크기에 대해 균등 분할 하여 적용한다.
이에 따라 요소는 수평 중앙 정렬이 된다.
상하의 경우 수직 중앙 정렬이 되지 않으며, 기본적인 플로우를 벗어나는 상황에 대해서 적용이된다.
margin collapse(마진 병합)
마진 병합은 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것을 의미한다.
마진 병합이 다음 세가지의 경우에 일어난다.
- 두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어난다.
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어난다.
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어난다.
- 내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어난다.
마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않는다.
마진 병합은 마진이 반드시 맞닿아야 발생하기 때문에 2,3번째의 경우 패딩 및 보더가 없어야 한다.

margin과 padding의 비교
| + | - | auto | 단위 | |
| margin | o | o | o | px, % ... |
| padding | o | x | x |
px, % ... |
- 음수값 사용 가능 여부! 왜 margin은 음수 값 적용이 가능하고, padding은 적용되지 않을까?
- 예를 들어 생각해보자면, padding은 뼈와 우리 피부 사이의 지방이라고 생각하고, margin은 사람과 사람 사이의 간격이라고 생각하면 쉽다.
- 지방은 아무리 뺀다고 해서 피부가 뼈보다 밑으로 갈 수 없을 뿐만 아니라, 0 이하가 될 수 없으므로 양수만 된다고 생각하면 된다.
- 그러나 사람과 사람 사이는 멀리 떨어질 수도 있지만, 서로 겹쳐서 서 있을 수도 있으므로 음수 값이 가능하다고 생각하면 된다.
- %값의 사용과 기준점 css 속성을 사용하면서 어떤 값을 적용할 때 이 단위를 적용 할 수 있을까? 라는 생각을 가지고 코딩하는 자세는 매우 중요하다.
- margin과 padding은 px과 같은 고정적인 단위 외에도 %라는 상대적인 단위를 사용 할 수 있다.
- %는 요소의 크기를 기준으로 상대적인 값을 결정짓게 된다.
- 얼핏 생각하면, 상하는 height 값에 대해 좌우는 width 값에 대해 크기가 계산될 거 같지만 그렇지 않다.
- %는 상하좌우의 방향에 관계없이 모두 요소의 width 값을 기준으로 값이 결정 된다.
div {
width: 100px;
height: 200px;
margin: 10%;
padding: 10%;
}만약 위와 같은 코드의 경우에는 margin과 padding이 모두 20px 10px 20px 10px으로 적용되는 것이 아니라, 10px 10px 10px 10px 값으로 적용된다.
width 속성
기본 값 : 0
< 속성 값 >
| auto | 브라우저에 의해 자동으로 계산하여 적용한다. * 요소의 레벨 기본 특성에 따라 다르게 동작한다. |
| length | 고정값으로 지정한다. (ex. px, em ....) |
| percent | 부모 요소의 width에 상대적인 크기를 지정한다. |
-width는 content 영역의 너비를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면,
-그 크기는 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다. (content, padding, border)
예를 들어,
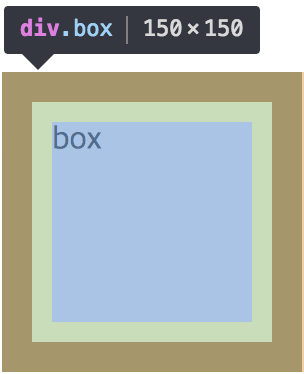
<div class="box"> box </div>
.box {
width: 100px;
padding: 20px;
border: 10px solid black;
}
위와 같이 선언되어있다면 요소의 총 가로 크기는 160px가 된다.
분명 width: 100px를 적용했는데 어떻게 160px가 된 걸까?
앞선 설명에서 언급한 바와 같이 width는 padding, border 영역에 대해서 영향을 받기 때문이다.
식으로 나타내면,
100px content + ( 20px * 2) padding + ( 10px * 2 ) border = 160px 가 된 것이다.
또한, width는 %를 이용해서도 크기를 지정할 수 있다.
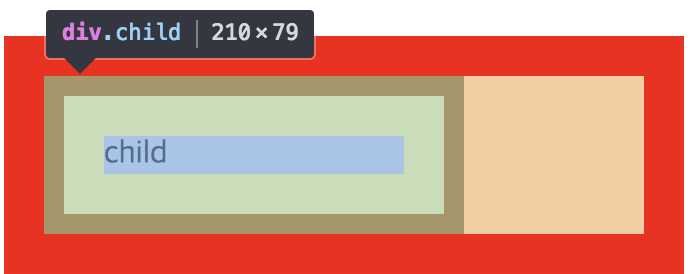
<div class="parent">
<div class="child">
child
</div>
</div>
.parent {
width: 300px;
border: 20px solid red;
}
.child {
width: 50%;
padding: 20px;
border: 10px solid black;
}
위와 같이 코드를 적용 했을 때 .child의 크기는 어떻게 적용될까?

정답은 210px 이다.
우선, padding (20px * 2) + border (10px * 2) = 60px 이다.
210px - 60px = 150px 이며, 150px은 부모의 width가 300px이므로 300px의 50%인 150px이 width값으로 결정된 것이다.
결국 %값일 때에는 부모의 width값에 대해서 계산되어지는데,
이때 부모의 width는 content 영역의 크기를 의미한다.
부모의 padding과 border까지 더해진 요소의 전체 크기가 아닌, content 영역의 크기가 기준이라는 것을 기억하면 된다.
height 속성
기본 값 : 0
< 속성 값 >
| auto | 브라우저 자동으로 계산하여 적용한다. * 기본적으로 컨텐츠 영역의 내용만큼 높이를 가진다. |
| length | 고정값으로 지정한다. (ex. px, em ....) |
| percent | 부모 요소의 height에 상대적인 크기를 지정한다. * 단, 부모 요소가 명시적으로 height 값이 있어야 한다. |
height는 content 영역의 높이를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면,
width 속성과 마찬가지로 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받는다.
예를 들어,
<div class="box"> box </div>
.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}위와 같이 선언되어있다면 요소의 총 세로 크기는 150px이 된다.
앞선 설명에서 언급한 바와 같이 height도 padding, border 영역에 대해서 추가로 영향을 받기 때문이다.

식으로 나타내면,
100px content + ( 10px * 2) padding + ( 15px * 2 ) border = 150px 가 된 것이다.
%를 이용해서도 크기를 지정 할 수 있다.
<div class="parent">
<div class="child">
child
</div>
</div>
.parent {
width: 200px;
border: 10px solid black;
}
.child {
height: 50%;
background: red;
}위와 같이 코드를 적용 했을때, .child 의 높이는 어떻게 적용 될까?

실제로 확인해보면, height: auto일 때와 height: 50%일 때 차이가 없는 것을 확인할 수 있다.
왜 두 값의 차이가 없는 걸까?
MDN에서 height 속성에 percent value에 대한 설명을 보면
"Containing Block의 높이에 대한 백분율로 높이를 정의합니다."고 나와 있다.
여기서 말하는 Containing Block은 부모를 의미한다고 생각하시면 된다.
즉, 현재 위의 코드에서는 부모가 명시적인 높이 값을 가지고 있지 않기 때문에
자식의 높이를 %값으로 지정해줘도 적용되지 않았던 것이다.

부모 코드에 height: 200px로 명시적으로 높이 값을 지정해주면,
위와 같이 %값이 적용되는걸 볼 수 있다.
'프로그래밍 > HTML & CSS' 카테고리의 다른 글
| #8 레이아웃 (0) | 2022.06.04 |
|---|---|
| #7 폰트텍스트 (0) | 2022.06.01 |
| #5 CSS 이해하기 (가상선택자,구체성,상속,캐스케이딩) (0) | 2022.05.24 |
| #4 CSS 이해하기 (선택자) (0) | 2022.05.23 |
| #3 HTML 폼,시멘틱마크업,블록&인라인 (0) | 2022.05.18 |



