| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 시스템 프로그래밍
- Leviathan
- 시스템해킹
- 워게임
- 리눅스커널
- C언어
- 시그널
- multiplexing
- css
- 리버싱
- 시스템프로그래밍
- pwn.college
- 프로그래밍
- radare2
- 시스템
- 리눅스
- 알고리즘
- Pwnable.kr
- 어셈블리어
- C++
- pwncollege
- kernel
- 컴퓨터구조
- 포너블
- Bandit
- 커널
- wargame
- 하드링크
- write up
- 리눅스 커널
Archives
- Today
- Total
Computer Security
#8 레이아웃 본문
display 속성
요소의 렌더링 박스 유형을 결정하는 속성이다.
기본 값 : - (요소마다 다름)
display: value;< 속성 값 >
| none | 요소가 렌더링 되지 않음 |
| inline | inline level 요소처럼 렌더링 |
| block | block level 요소처럼 렌더링 |
| inline-block | inline level 요소처럼 렌더링(배치)되지만 block level의 성질을 가짐 * height 나 width 등과 같은 박스모델 속성을 적용할 수 있다 |
- 그외에 list-item, flex, inline-flex, table, table-cell 등 다양한 속성 값 존재
- inline level 요소 사이의 공백과 개행 처리 inline 요소의 경우 공백과 개행에 대해서 하나의 여백으로 받아들인다.
- 따라서 inline와 inline-block의 경우 태그 사이의 공백이나 개행이 있을 경우 약 4px의 여백을 가지게 된다.
display와 box model의 관계
| display | width | height | margin | padding | border |
| block | ㅇ | ㅇ | ㅇ | ㅇ | ㅇ |
| inline | X | X | 좌/우 | ㅇ(설명) | ㅇ(설명) |
| inline-block | ㅇ | ㅇ | ㅇ | ㅇ | ㅇ |
inline 요소의 padding/border 속성이 좌/우 만 적용 된다고 표시한 이유 추가 설명
실제로 inline 요소의 padding/border는 좌/우뿐만 아니라 상/하에도 적용이 된다.

parent 는 <div>, child 는 <span>하지만 상/하 padding/border는 line-box에는 영향을 주지 못하기 때문에 위와 같이 부모 요소의 박스에 반영되지 않는다.

parent 는 <div>, child 는 <span>
또한 인접한 다른 line-box 에도 반영되지않는다. 즉 콘텐츠가 겹칠 수 있기 때문에 실무에서는 잘 사용하지 않는다.
또한 인접한 다른 line-box 에도 반영되지않는다. 즉 콘텐츠가 겹칠 수 있기 때문에 실무에서는 잘 사용하지 않는다.
visibility 속성
요소의 화면 표시 여부를 지정하는 속성이다.
기본 값 : visible
visibility: visible | hidden | collapse | initial | inherit;< 속성 값 >
| visible | 화면에 표시 |
| hidden | 화면에 표시되지 않음(공간은 차지함) |
| collapse | 셀 간의 경계를 무시하고 숨김(테이블 관련 요소에만 적용 가능) |
visibility: visible; /* 보임 기본값 */
visibility: hidden; /* 숨김, 자신의 박스 영역은 유지(margin까지 모두 포함) */
visibility: collapse; /* 셀간의 경계를 무시하고 숨김(박스영역 없음, 테이블의 행과 열 요소에만 지정 가능, 그 외 요소 지정은 hidden과 같음) */
display: none과 차이점
- display: none: 요소가 렌더링 되지 않음(DOM에 존재하지 않음)
- visibility: hidden: 요소가 보이지는 않지만 렌더링 되며 화면에 공간을 가지고 있음(DOM에 존재함)
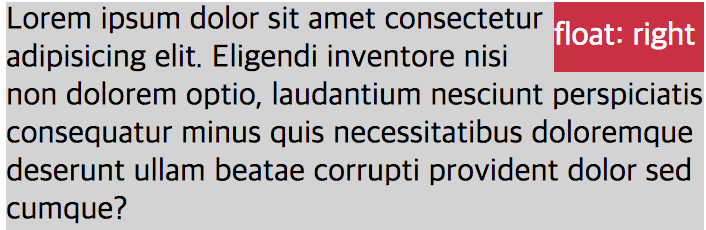
float 속성
요소를 float(요소를 보통의 흐름에서 벗어나게 함) 시킬지 지정하는 속성이다.
기본 값 : none
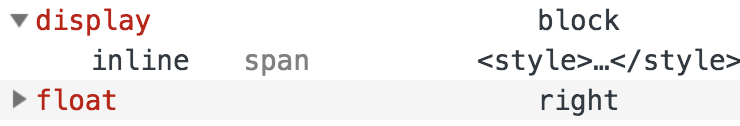
float: none | left | right | initial | inherit;< 속성 값 >
| none | float 시키지 않음(기본값) |
| left | 좌측으로 float 시킴 |
| right | 우측으로 float 시킴 |
- 요소를 보통의 흐름에서 벗어나 띄어지게 함
주변 텍스트나 인라인 요소가 주위를 감싸는 특징이 있음

대부분 요소의 display 값을 block으로 변경함 (display 값 변경 예외: inline-table, flex 등)

clear 속성
요소를 floating 된 요소의 영향에서 벗어나게 하는 속성이다.
기본 값 : none
clear: none | left | right | both | initial | inherit;< 속성 값 >
| none | 양쪽으로 floating 요소를 허용(기본값) |
| left | 왼쪽으로 floating 요소를 허용하지 않음 |
| right | 오른쪽으로 floating 요소를 허용하지 않음 |
| both | 양쪽으로 floating 요소를 허용하지 않음 |
- block-level 요소만 적용 가능
position 속성
요소의 위치를 정하는 방법을 지정하는 속성이다.
기본 값 : static
position: static | absolute | fixed | relative | sticky | initial | inherit;< 속성 값 >
| static | Normal-flow 에 따라 배치되며 offset 값이 적용되지 않는다. (기본값) |
| absolute |
|
| fixed |
|
| relative |
|
- Normal-flow 란? 일반적인 상황에서 각의 요소들의 성질에 따라 배치 되는 순서(흐름)를 뜻한다.
- 예를 들면, block 레벨 요소들은 상하로 배치되고, inline 레벨 요소들은 좌우로 배치되는 것을 말한다.
offset(top/left/bottom/right)
top|bottom|left|right: auto|length|initial|inherit;top: 50%;
left: 10px;
bottom: -10px;
right: auto;
- offset의 %단위 사용 이전에 padding과 margin에서 % 값을 적용할 때, 상하좌우 방향에 관계없이 가로 사이즈를 기준으로 %값을 계산된다고 배웠다.
- 그러나 offset은 top, bottom (상하) 는 기준이 되는 요소의 height 값 left, right (좌우) 는 width값에 대하여 계산되어진다.
z-index 속성
기본 값 : auto
요소가 겹치는 순서(쌓임 순서 또는 stack order)를 지정하는 속성이다.
z-index: auto | number | initial | inherit;< 속성 값 >
| auto | 쌓임 순서를 부모와 동일하게 설정(기본값) |
| number | 해당 수치로 쌓임 순서를 설정(음수 허용) |
z-index: 1;- position 값이 static이 아닌 경우 지정가능
- 순서 값이 없을 경우 생성순서(코드상 순서)에 따라 쌓임
- 부모가 z-index 값이 있을 경우 부모 안에서만 의미있음
- 큰 값이 가장 위쪽(음수 사용 가능)
'프로그래밍 > HTML & CSS' 카테고리의 다른 글
| #9 미디어 쿼리 (0) | 2022.06.05 |
|---|---|
| #7 폰트텍스트 (0) | 2022.06.01 |
| #6 단위, 배경, 박스모델 (0) | 2022.05.31 |
| #5 CSS 이해하기 (가상선택자,구체성,상속,캐스케이딩) (0) | 2022.05.24 |
| #4 CSS 이해하기 (선택자) (0) | 2022.05.23 |
Comments


