| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 리눅스 커널
- 리눅스커널
- px4
- 취약점
- wargame
- pwncollege
- 프로그래밍
- 워게임
- 어셈블리어
- 시스템 프로그래밍
- 알고리즘
- 리버싱
- kernel
- write up
- 시스템
- Leviathan
- Bandit
- 리눅스
- 드론
- Pwnable.kr
- 컴퓨터구조
- 커널
- 시스템프로그래밍
- C언어
- 시스템해킹
- pwn.college
- css
- C++
- radare2
- 시그널
- Today
- Total
Computer Security
#3 HTML 폼,시멘틱마크업,블록&인라인 본문
type="text"
주로 아이디, 이름, 주소, 전화번호 등 단순한 텍스트를 입력할 때 사용한다.
placeholder 속성: 사용자가 입력하기 전 미리 화면에 노출하는 값으로, 입력하는 값의 양식을 표현할 수 있습니다.
type="password"
암호와 같이 공개할 수 없는 내용을 입력할 때 사용한다.
화면에는 type="text"와 같게 나타나지만 실제로 입력할 때 값을 노출하지 않는다.
type="radio"
라디오 버튼을 만들 때 사용한다.
라디오 버튼은 중복 선택이 불가능하며 하나의 항목만을 선택해야 한다.
type="checkbox"
체크박스를 만들 때 사용하다.
체크박스는 중복 선택이 가능하다.
type="file"
파일을 서버에 올릴 때 사용한다.
브라우저에 따라 표현되는 형태는 조금씩 다르지만, 모두 같은 역할을 한다.
type="submit"
form의 값을 전송하는 버튼
type="reset"
form의 값을 초기화하는 버튼
type="image"
이미지를 삽입할 수 있는 버튼 (submit과 동작이 동일함)
type="button"
아무 기능이 없는 버튼
value="이름" 속성은 이름을 바꾸는데 사용한다.
<select>
<select>는 선택 목록 상자 또는 콤보박스라고도 한다.
몇 개의 선택지를 리스트 형태로 노출하고 그중 하나를 선택할 수 있게 하는 태그이다.
selected 속성을 넣으면, 그 부분이 먼저 선택되어 주어진다.
<textarea>
한 줄만을 입력할 수 있는 <input type="text" >와 달리 여러 줄의 텍스트를 입력할 때 사용한다.
텍스트 상자의 크기 조절
cols : 가로 크기를 조절하는 속성(한 줄에 들어가는 글자의 수, 수치의 의미는 평균적인 글자의 너비로 정확히 글자 수를 나타내지는 않습니다.)
rows : 세로 크기를 조절하는 속성(화면에 보여지는 줄 수)
<button>
버튼을 만들 때 사용하며 submit, reset, button 3가지의 타입이 있다.
자유롭게 표현가능하다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
</head>
<body>
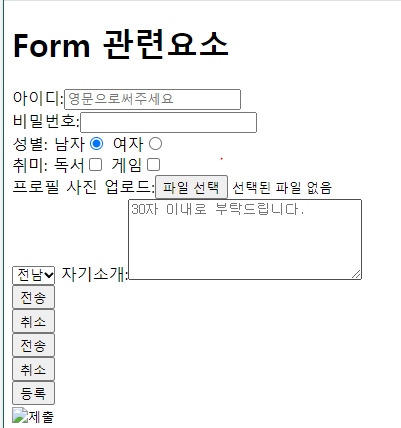
<from action="/test.html">
<h1>Form 관련요소</h1>
아이디:<input type="text" placeholder="영문으로써주세요"><br>
비밀번호:<input type="password"><br>
성별: 남자<input type="radio"name="gender" checked> 여자<input type="radio"name="gender"><br>
취미: 독서<input type="checkbox"name="hobby"> 게임<input type="checkbox"name="hobby"><br>
프로필 사진 업로드:<input type="file"><br>
<select>
<option>서울</option>
<option>대전</option>
<option>부산</option>
<option>전북</option>
<option selected>전남</option>
</select>
자기소개:<textarea cols="30" rows="5" placeholder="30자 이내로 부탁드립니다."></textarea><br>
<button type="submit">전송</button><br>
<button type="reset">취소</button><br>
<input type="submit" value="전송"><br>
<input type="reset" value="취소"><br>
<input type="button" value="등록"><br>
<input type="image" src="" width="" height="">
</from>
</body>
</html>결과)

<label>
<label>은 form 요소의 이름과 form 요소를 명시적으로 연결시켜주기 위해 사용한다.
모든 form 요소에 사용할 수 있다.
<label for="name">이름</label>: <input type="text" id="name"><br>
<label for="nickname">이름</label>: <input type="text" id="nickname"><br>
<label for="address">이름</label>: <input type="text" id="address"><br><fieldset>, <legend>.
<fieldset> : 여러 개의 폼 요소를 그룹화하여 구조적으로 만들기 위해 사용
<legend> : 폼 요소의 제목으로 <fieldset> 내부에 작성
<legend>는 <fieldset>의 자식으로 반드시 최상단에 위치해야 합니다.
<fieldset>
<legend>기본 정보</legend>
... 폼 요소들 ...
</fieldset>
<fieldset>
<legend>부가 정보</legend>
... 폼 요소들 ...
</fieldset>시멘틱 마크업
시멘틱 마크업은 종종 POSH(Plain Old Semantic HTML)라고도 불리는데, 단어 그대로 평범하고 오래된 의미론적인 HTML이라는 뜻이다.
시멘틱은 즉, 기계(컴퓨터, 브라우저)가 잘 이해할 수 있도록 하는 것을 뜻한다.
애초에 프로그래밍 언어는 사람과 기계와의 정해진 약속이며 HTML 역시 마찬가지이다.
시멘틱 마크업은 적절한 HTML 요소를 올바르게 사용하는 것에서 시작한다.
<b>굵은</b> vs <strong>중요한</strong>
<i>기울어진</i> vs <em>강조하는</em>
<u>밑줄친</u> vs <ins>새롭게 추가된</ins>
<s>중간선이 있는</s> vs <del>삭제된</del>위 코드를 참조하여, 만약 1000원을 삭제하고 500원으로 할인하는 부분을 적는다 친다면,
<u>1000</u> <s>500</s> 라 하면, 컴퓨터는 그냥 두개의 값이 하나는 밑줄치고, 하나는 중간선이 있다. 라고 인식할 것이다.
하지만,
<del>1000</del> <ins>500</ins> 라 한다면, 컴퓨터에선 1000원의 값이 삭제되고, 500원의 값이 추가되었구나 라고 인식한다.
이런 사소한 디테일이 홈페이지를 만들때, 인간과 기계의 상호작용을 높여주는 행위가 되는게 시멘틱 마크업이다.
블록 레벨 요소
부모 요소의 가로 영역에 맞게 꽉 채워져 표현되는 요소이다.
양옆으로 다른 요소가 배치되지 않게 박스를 생성하므로 박스의 위아래로 줄 바꿈이 생기게 된다.
블록 레벨 요소는 일반적인 모든 요소(블록, 인라인 레벨 등)를 포함할 수 있다.
" div, h1~h6, p, ul, li, table ..."
인라인 레벨 요소
하나의 라인 안에서 자신의 내용만큼의 박스를 만드는 요소이다.
라인의 흐름을 끊지 않고 요소 앞 뒤로도 줄 바꿈이 되지 않아 다른 인라인 요소들이 자리할 수 있다.
인라인 레벨 요소는 블록 레벨 요소의 자식으로 분류되기 때문에 자손으로 블록 레벨 요소를 가질 수 없다.
즉, 인라인 레벨 요소는 블록 레벨 요소를 포함할 수 없다.
" span, i, img, em, strong, a ..."
다만, HTML5 버전에서 생겨난 한가지 예외 경우가 있는데 <a>는 인라인 레벨 요소지만
자손으로 블록 레벨 요소를 가질 수 있다.
'프로그래밍 > HTML & CSS' 카테고리의 다른 글
| #6 단위, 배경, 박스모델 (0) | 2022.05.31 |
|---|---|
| #5 CSS 이해하기 (가상선택자,구체성,상속,캐스케이딩) (0) | 2022.05.24 |
| #4 CSS 이해하기 (선택자) (0) | 2022.05.23 |
| #2 HTML 태그 (0) | 2022.05.17 |
| #1. 태그,속성,태그중첩,빈태그,공백,주석,문서의 기본구조 (0) | 2022.05.09 |

